搭建
解决的问题
插入图片
- 使用本地路径:在hexo/source目录下新建一个images文件夹,将图片放入该文件夹下,插入图片时链接即为/images/图片名称。
- 使用微博图床,地址http://weibotuchuang.sinaapp.com/,将图片拖入区域中,会生成图片的URL,这就是链接地址。
本地路径
使用本地路径的方法要求图片的路径必须是绝对路径。可是,当图片比较多的时候不容易管理。而且,对于我自己而言,我习惯使用相对路径,如下:

这是我在用hexo之前就养成的习惯。同时,我的很多博客都使用的相对路径,不可能把每个图片的引用改一遍。为了解决这个问题,只有另辟蹊径了。
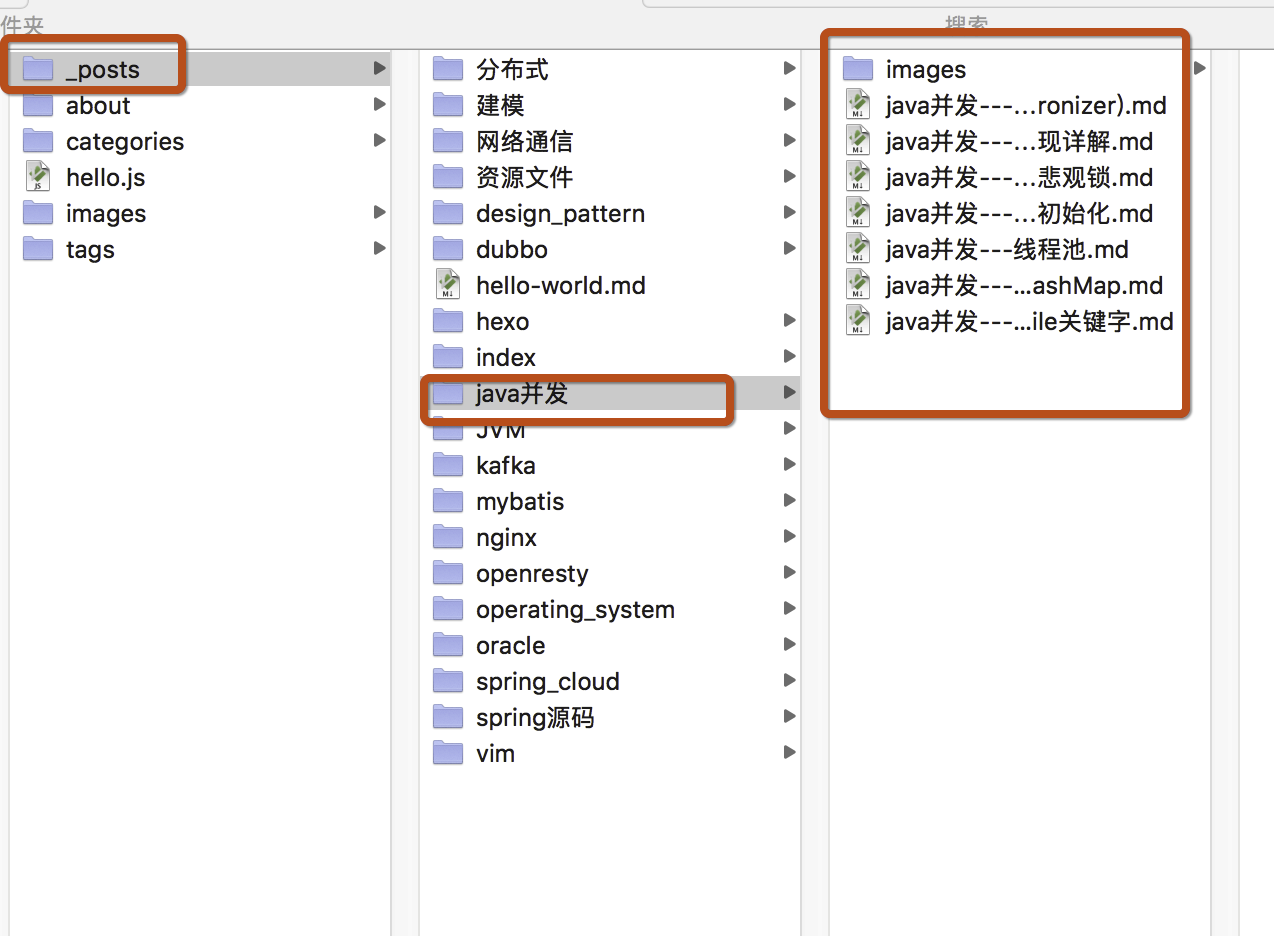
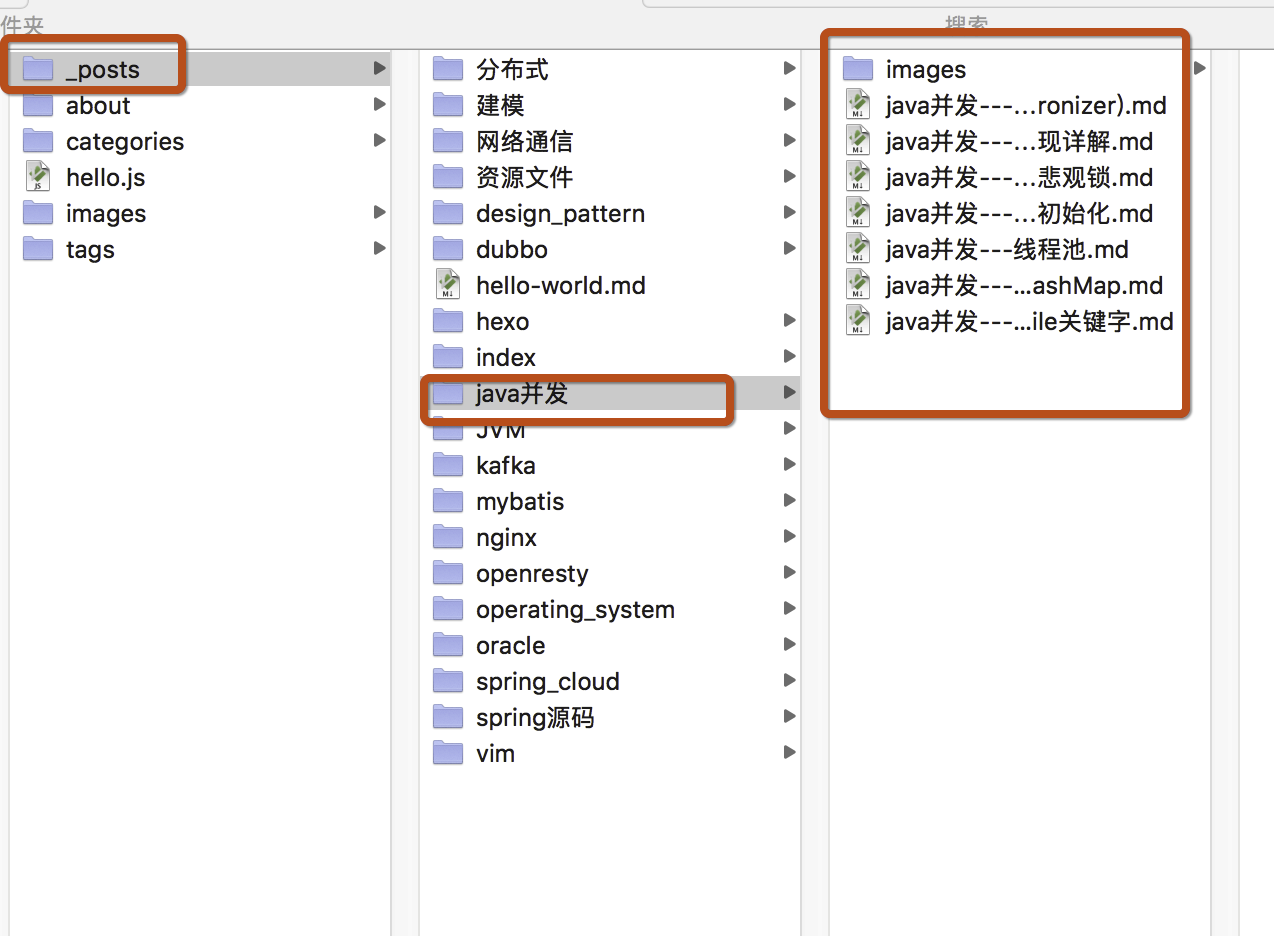
step1:
利用shell脚本,把图片都拷贝到source/images下面:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36!/bin/bash
字符串是否匹配正则
1 否;0 是
function is_string_match_regular(){
str=$(echo $1 | grep -ioE $2)
if test -z "$str"
then
return 1
else
return 0
fi
}
拷贝图片
function getdir(){
for element in `ls $1`
do
dir_or_file=$1"/"$element
if [ -d $dir_or_file ];then
is_string_match_regular "$dir_or_file" '.*\bimages$'
if test 0 -eq $?;then
echo "copy images : [$dir_or_file] ---> [$direction_dir]"
cp -r "$dir_or_file/" "$direction_dir"
else
getdir $dir_or_file
fi
fi
done
}
root_dir="source/_posts"
direction_dir="source/images"
getdir $root_dir
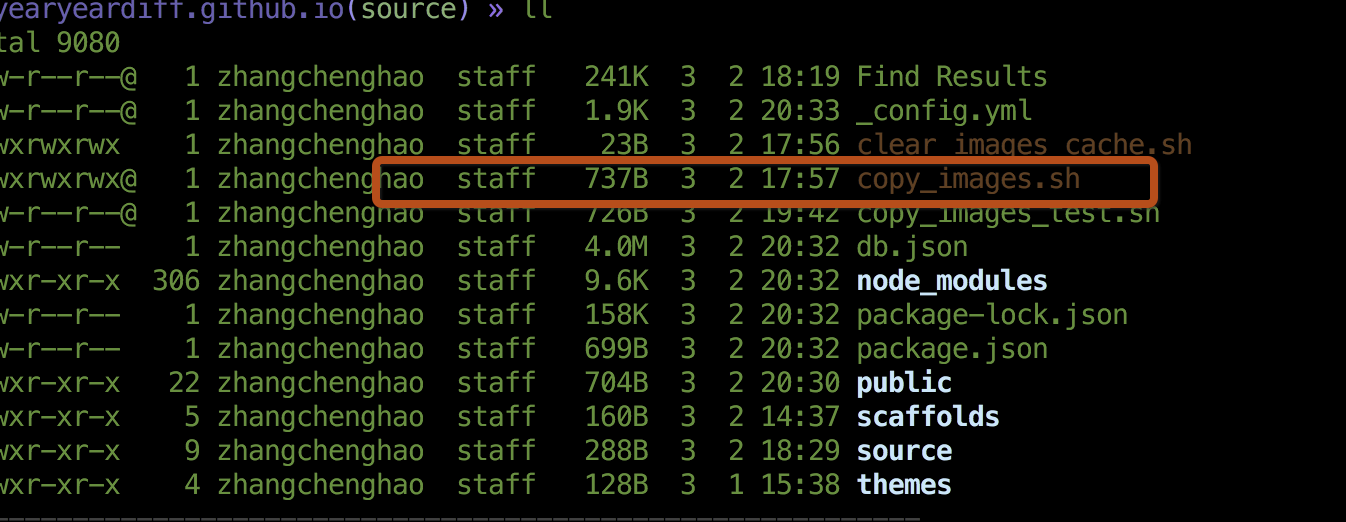
脚本放在hexo的根目录下,如下:

在每次执行hexo g前执行shell脚本sh copy_images.sh
step2:
使用hexo-change-img-url插件,在执行hexo g的时候会自动地把html中的相对路径改成绝对路径。如下:1
2
3
4
5<img src="./imags/hh.jpg"></img>
变成
<img src="/images/hh.jpg"></img>
ps: hexo-change-img-url插件只支持这种使用方式 (第一次写插件,谅解 :))。
(第一次写插件,谅解 :))。
首页预览
添加站内搜索
生成sitemap站点地图
hexo(3)-生成sitemap站点地图
解决github pages屏蔽百度爬虫的问题
使用cnzz统计网站访问量
加上评论系统
置顶
RSS
GitHub+Hexo搭建个人博客(四)Hexo高阶之第三方插件